HTML字体颜色代码教学(掌握HTML中字体颜色的设置方法)
![]() 游客
2024-11-12 12:04
143
游客
2024-11-12 12:04
143
在HTML中,我们可以通过特定的代码来设置字体的颜色。掌握HTML字体颜色代码将为我们创建个性化和吸引人的网页提供强大的工具。本文将详细介绍HTML字体颜色代码的使用方法和示例,帮助读者快速上手。

HTML中设置字体颜色使用的主要代码是
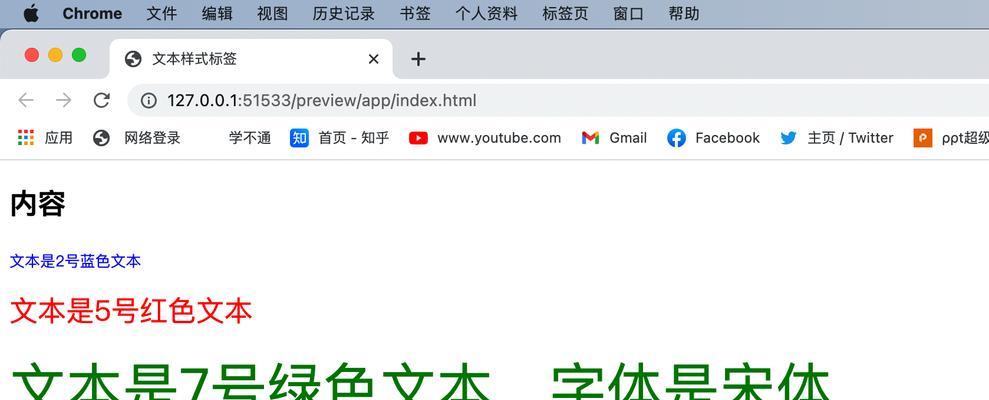
要设置一个文字的颜色,我们可以使用

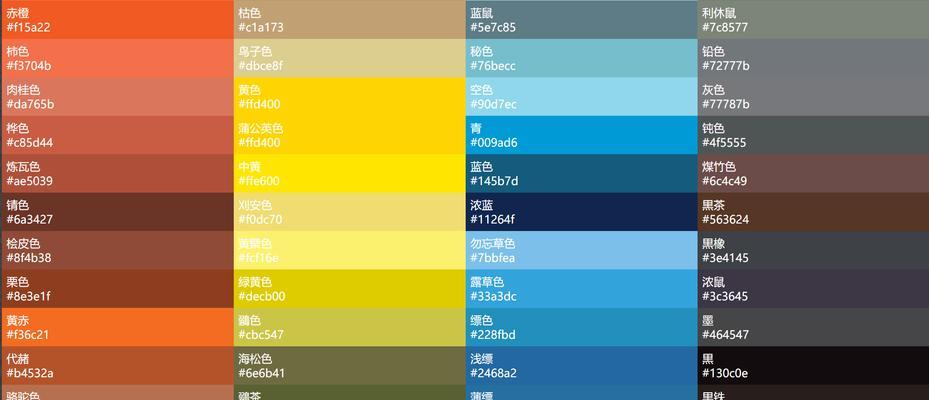
除了使用16进制颜色值外,我们还可以使用预定义的颜色名称来设置字体的颜色。比如,
在HTML中,我们还可以通过RGB或RGBA的方式来设置字体颜色。比如,
除了设置文字的颜色,我们还可以单独设置字体中的某个部分的颜色。可以在需要改变颜色的文字前后使用不同的标签,并给它们分别指定不同的颜色值。

如果我们想要给文字添加一些特殊效果,比如阴影或发光,也可以通过设置字体的阴影和发光效果来实现。可以使用text-shadow属性和text-stroke属性来设置文字的阴影和发光效果。
文字颜色除了对单个文字或起作用外,还可以对整个网页进行全局设置。可以在CSS文件中定义body标签的color属性来统一设置网页中所有文字的颜色。
如果我们希望在不同状态下改变链接的颜色,比如鼠标悬停时链接变为红色,可以使用a:hover属性来设置链接的悬停状态下的颜色。
使用HTML字体颜色代码不仅可以设置文字颜色,还可以为背景、边框等元素添加丰富的颜色效果,以实现更加丰富多彩的网页设计。
在使用HTML字体颜色代码时,我们需要注意颜色的搭配和对比度。颜色搭配不当可能会造成阅读困难或视觉疲劳,所以选择合适的颜色组合是非常重要的。
除了常规的颜色设置,HTML还提供了其他一些特殊效果的颜色代码。比如,可以使用transparent设置透明文字颜色,或者使用inherit继承父元素的颜色属性。
为了更好地展示文字颜色的效果,我们可以在CSS中设置背景色或图片来与文字进行对比。这样可以更加直观地看到不同颜色的文字在不同背景下的可读性。
在进行文字颜色设置时,我们也可以使用CSS伪类选择器来选择特定状态下的文字。比如,可以使用:hover选择器来选择鼠标悬停状态下的文字并设置其颜色。
通过掌握HTML字体颜色代码的使用方法,我们可以轻松创建出个性化和吸引人的网页。合理运用字体颜色设置,可以提升网页的视觉效果和用户体验。
一下,HTML字体颜色代码是我们在设计网页时非常有用的工具。通过掌握基本的设置方法和灵活运用,我们可以创造出丰富多彩的网页效果,吸引用户的注意力并提升用户体验。
在HTML中设置字体颜色使用的代码是
转载请注明来自数科视界,本文标题:《HTML字体颜色代码教学(掌握HTML中字体颜色的设置方法)》
标签:字体颜色代码
- 最近发表
-
- 电脑主机密码错误的解决方法
- 光驱安装系统教程(通过主板光驱安装系统,让你的电脑焕然一新)
- 电脑错误信息的解读与解决(探索常见电脑错误信息的原因及应对方法)
- 如何解决以台电脑设置WiFi密码错误的问题?(一步步教你正确设置以台电脑的WiFi密码)
- 电脑QQ显示QQ遇到错误的解决方法(探索解决QQ错误的有效途径)
- 详解手动安装升级Win7系统的步骤与技巧(一步步教你如何手动升级Win7系统,让电脑焕发新生)
- 电脑开机报CPU风扇错误的解决方法(解决电脑开机报CPU风扇错误的有效措施)
- 探讨盖世小鸡连接电脑按键错误的解决方法(应对盖世小鸡连接电脑按键错误的有效策略)
- 电脑储存位置错误的修复方法(解决电脑中文件存储路径错误的实用技巧)
- 麦本本炫麦1P固态教程(轻松掌握固态硬盘安装和优化技巧,让你的电脑焕发新生。)
- 标签列表
- 友情链接
-